
Par défaut, Contact Form 7 permet les listes déroulantes avec sélection multiple, mais l’utilisateur doit maintenir Ctrl (ou Cmd sur Mac) pour sélectionner plusieurs éléments — ce qui n’est pas très ergonomique.
L’objectif de cet article est de créer une liste déroulante multiselect dans Contact Form 7 où on peut cliquer plusieurs options sans utiliser Ctrl (donc plus proche d’une checkbox stylisée ou d’un select amélioré).
Utiliser le plugin Select2 avec Contact Form 7
1. Créer le champ dans ton formulaire CF7
Voici un champ multiselect classique :
[select* my-multiselect multiple "Option 1" "Option 2" "Option 3"]
Le * signifie que le champ est requis, et multiple permet la sélection multiple.
Mais avec ce code, l’utilisateur devra utiliser Ctrl/Cmd. Donc, passons à la suite.
2. Activer Select2 sur ce champ
a. Ajouter un identifiant ou une classe à ton champ :
[select* my-multiselect class:cf7-select2 multiple "Option 1" "Option 2" "Option 3"]b. Ajouter le script Select2
Tu dois charger Select2 JS + CSS dans ton thème. Voici comment faire :
Ajoute ce code dans le fichier functions.php de ton thème enfant :
function enqueue_select2_for_cf7() {
if (is_page()) { // ou un autre test selon où se trouve ton formulaire
wp_enqueue_style('select2-css', 'https://cdn.jsdelivr.net/npm/select2@4.1.0-rc.0/dist/css/select2.min.css');
wp_enqueue_script('select2-js', 'https://cdn.jsdelivr.net/npm/select2@4.1.0-rc.0/dist/js/select2.min.js', array('jquery'), null, true);
wp_add_inline_script('select2-js', "
jQuery(document).ready(function($) {
$('.cf7-select2').select2({
width: '100%',
placeholder: 'Faites votre sélection',
closeOnSelect: false
});
});
");
}
}
add_action('wp_enqueue_scripts', 'enqueue_select2_for_cf7');Ce script appelle Select2 JS+CSS puis une fois la page est chargée, il cherche la class .cf7-select2 et remplace le fonctionnement initial.
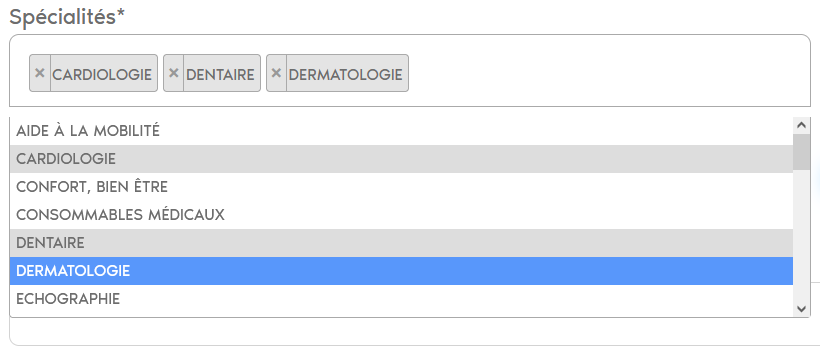
Résultat :
- Ton champ multiselect dans Contact Form 7 est stylisé.
- L’utilisateur peut sélectionner plusieurs options sans appuyer sur la touche Ctrl.
- L’expérience est bien meilleure sur desktop et mobile.
