Modifier l’attribut “autocomplete” sur un input avec Javascript.
par Robert Schmid · Publié · Mis à jour

Parfois, il est impossible de modifier l’attribut d’un input car celui ci est généré par un plugin ou un script.
Il faudra donc passer par du Javascript.
Avec quelques lignes de code, on peut facilement ajouter, retirer ou modifier un attribut, mais pour cela, il faut déjà récupérer l’input désiré.
Pour les exemples ci-dessous, nous allons modifier l’attribut “autocomplete” et changer sa valeur à “off”.
<input id="Id_de_l_input" type="text" autocomplete="on"/>
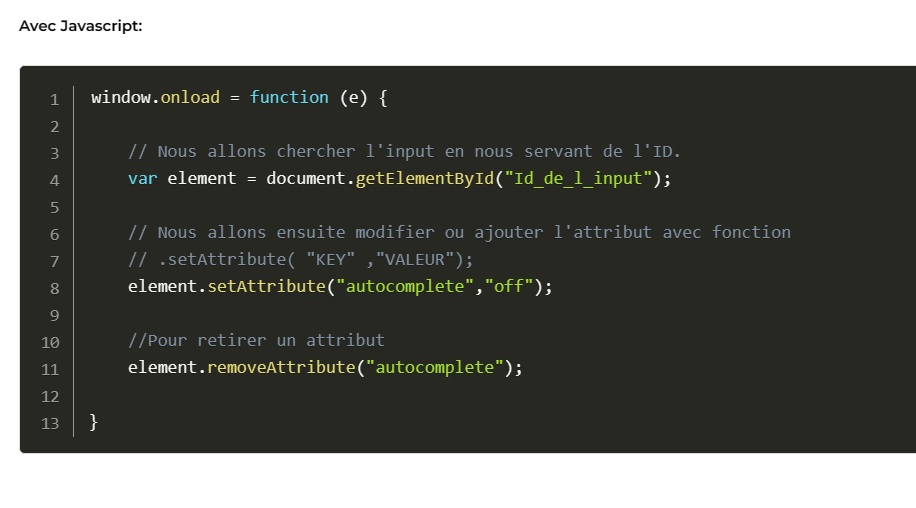
Avec Javascript:
window.onload = function (e) {
// Nous allons chercher l'input en nous servant de l'ID.
var element = document.getElementById("Id_de_l_input");
// Nous allons ensuite modifier ou ajouter l'attribut avec fonction
// .setAttribute( "KEY" ,"VALEUR");
element.setAttribute("autocomplete","off");
//Pour retirer un attribut
element.removeAttribute("autocomplete");
}Avec Jquery:
$(document).ready(function(){
// Nous allons chercher l'input en nous servant de l'ID,
// pour ensuite changer l'attribut.
//Pour Ajouter/modifier un attribut
$("#Id_de_l_input").attr("autocomplete","off");
//Pour retirer un attribut
$("#Id_de_l_input").removeAttr("autocomplete");
});Sources:
Remove attribute: Element.removeAttribute() – Web APIs | MDN (mozilla.org)
Add Attribute: Element.setAttribute() – Web APIs | MDN (mozilla.org)