
Dans cet article nous allons voir comment changer le texte du bouton « ajouter au panier » des produits apparentés.
Pour commencer, il faut créer une fonction qui utilisera un hook, ce qui permettra d’injecter votre texte à la place de celui mis en place par Woocommerce.
Dans votre fichier functions.php, créez votre fonction puis grâce aux hooks, ajoutez la via la fonction add_filter.
Ce changement se fera sur tout les produits apparentés. Il suffira de remplacer ‘Votre nouveau texte’ pour faire la modification sur ce bouton.
add_filter( 'woocommerce_product_add_to_cart_text', 'eloou_cart_button_text' );
function eloou_cart_button_text() {
return 'Votre nouveau texte';
}
Changer le texte pour un produit spécifique
Il est aussi possible de changer le texte selon le produit, si l’utilisateur est en ligne ou si l’utilisateur a un certain rôle.
Tout est possible.
Je vais vous donner un exemple pour afficher un texte différent si mon produit, qui a pour id ‘2494’, est affiché dans les produits apparentés.
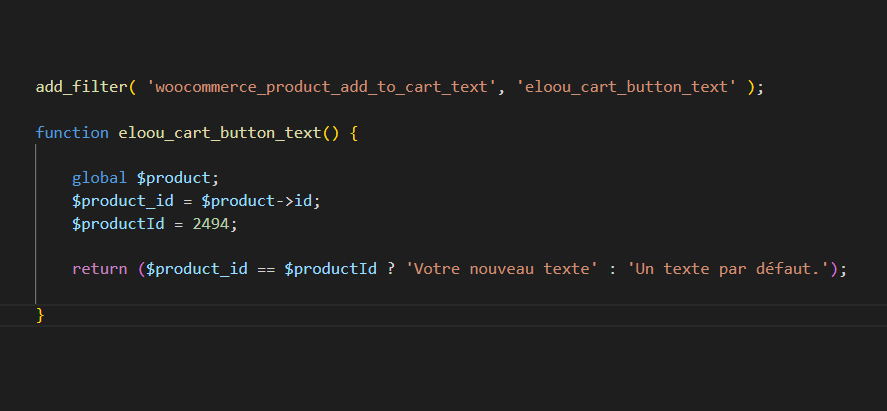
Ligne 5 et 6
Je vais chercher l’ID du produit
Ligne 7
Puis je déclare l’ID du produit qui m’intéresse.
Ligne 9
Je retourne le nouveau texte à condition que l’ID de mon produit soit égal à celui du produit qu’on observe, sinon il retournera un texte par défaut.
add_filter( 'woocommerce_product_add_to_cart_text', 'eloou_cart_button_text' );
function eloou_cart_button_text() {
global $product;
$product_id = $product->id;
$productId = 2494;
return ($product_id == $productId ? 'Votre nouveau texte' : 'Un texte par défaut.');
}Pour allez plus loin
Vous vous demandez peu être s’il est possible d’ajouter une interface dans l’admin pour modifier votre texte sans devoir s’aventurer dans le code?
Et bien oui!
Mais nous verrons ça dans un prochain article.
Maintenant c’est à vous de jouer!