
Il est possible d’ajouter un champ personnalisé dans le tunnel de conversion de woocommerce afin de demander d’autres informations à vos clients, tel que le Siret par exemple.
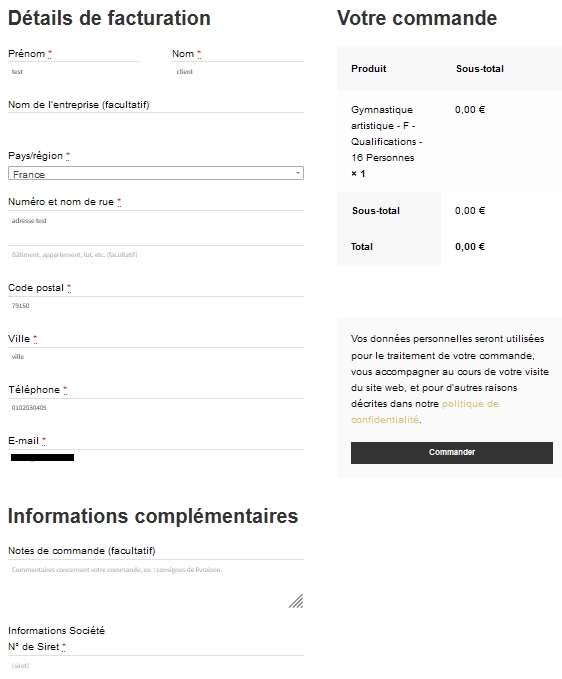
Dans cet exemple, nous afficherons le Siret dans le tunnel de conversion, puis nous l’enregistrerons en base et nous l’afficherons dans la commande de l’admin et dans la facture en pdf en utilisant le plugin PDF Invoice & Packing Slips for WooCommerce.
Afin d’ajouter ce nouveau champ, il vous faudra éditer le fichier functions.php de votre thème.
Comme l’indique la FAQ de Woocommerce, https://woo.com/document/tutorial-customising-checkout-fields-using-actions-and-filters/ , pour insérer un champ dans le tunnel de conversion, il faut ajouter une action en ciblant le hook désiré.
Ici, nous insérerons le champ après le bloc notes/commentaires
add_action( 'woocommerce_after_order_notes', 'siret_checkout_field' );
Puis nous créons la fonction qui affichera le champ dans le tunnel :
function siret_checkout_field( $checkout ) {
echo '' . __("Informations Société") . '';
woocommerce_form_field( 'my_field_siret', array(
'type' => 'text',
'class' => array('siret-class form-row-wide'),
'label' => __('N° de Siret'),
'required' => true,
'placeholder' => __('(siret)'),
),
$checkout->get_value( 'my_field_siret' ));
}Ensuite, nous devons valider le champ étant donné que nous l’avons mis en obligatoire ‘required’ => true
add_action('woocommerce_checkout_process', 'siret_checkout_field_process');
function siret_checkout_field_process() {
// Check if set, if its not set add an error.
if ( ! $_POST['my_field_siret'] )
wc_add_notice( __( 'Merci de compléter ces champs' ), 'error' );
}Une fois la commande passer, il faut sauvegarder les informations de ce champ en base. Pour ce faire, il faut mettre à jour la meta
add_action( 'woocommerce_checkout_update_order_meta', 'siret_checkout_field_update_order_meta' );
function siret_checkout_field_update_order_meta( $order_id ) {
if ( ! empty( $_POST['my_field_siret'] ) ) {
update_post_meta( $order_id, 'N° de Siret', sanitize_text_field( $_POST['my_field_siret'] ) );
}
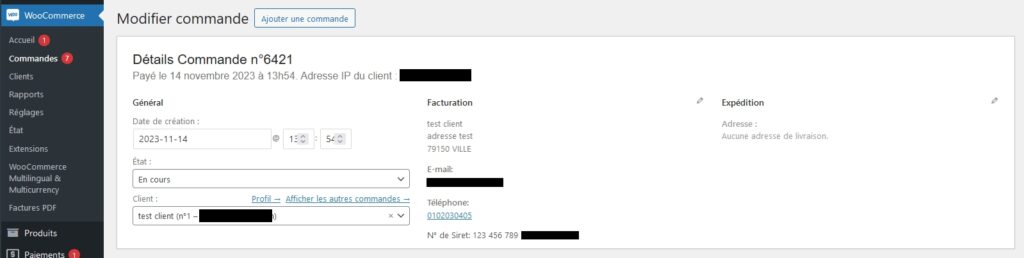
}Pour aficher ce nouveau champ dans la commande de l’administration, il suffira d’ajouter une action en utilisant le hook désiré, par exemple woocommerce _admin _order _data _after _billing _address, qui affichera le champ en dessous des informations de l’adresse de facturation
add_action( 'woocommerce_admin_order_data_after_billing_address', 'siret_checkout_field_display_admin_order_meta', 10, 1 );
function siret_checkout_field_display_admin_order_meta($order){
echo ''.__('N° de Siret').': ' . get_post_meta( $order->id, 'N° de Siret', true ) .'
';
}
Maintenant que nous avons bien les informations sur le front et dans le back, nous pouvons l’afficher dans la facture PDF grâce au module PDF Invoice & Packing Slips for WooCommerce.
Pour commencer, installer le module. Ce module vous permettra d’avoir vos factures au format PDF en front et en back.
Attention ce plugin nécessite l’accès au fichier /wp-admin/admin-ajax.php, donc si vous avez protégé votre répertoire admin avec un mot de passe, n’oubliez d’ajouter une règle à votre htaccess de type :
# Allow access to admin-ajax.php without authentication
SetEnvIf Request_URI "^/wp-admin/admin-ajax\.php$" allow_ajax
Order allow,deny
Allow from env=allow_ajax
Satisfy anyComme l’indique la FAQ du plugin, vous pouvez ajouter des actions via des hook :
Displaying a custom field
La liste complète des hook se trouve en bas de page : PDF template action hooks
Dans notre exemple, nous afficherons notre champ après l’adresse de facturation via ce hook wpo_ wcpdf_ after_ billing_ address
add_action( 'wpo_wcpdf_after_billing_address', 'wpo_wcpdf_siret_checkout_field', 10, 2 );
function wpo_wcpdf_siret_checkout_field ($template_type, $order) {
if ($template_type == 'invoice') {
$document = wcpdf_get_document( $template_type, $order );
?>
<tr class="siret">
<td>Siret : <?php echo get_post_meta( $order->id, 'N° de Siret', true ); ?> </td>
</tr>
<?php
}
}Noter qu’ici on cible la template pdf ‘invoice’ mais vous pouvez aussi cibler la template bon de commande $template_type == ‘packing-slip’
Voici le code complet à ajouter à votre fichier functions.php de votre thème.
Pour ajouter un nouveau champ, il vous suffira de changer le nom de la fonction siret_checkout_field et le nom du champ/meta my_field_siret en faisant un chercher/remplacer.
/**-- SIRET --**/
/**
* Add the field to the checkout
*/
add_action( 'woocommerce_after_order_notes', 'siret_checkout_field' );
function siret_checkout_field( $checkout ) {
echo '' . __("Informations Société") . '';
woocommerce_form_field( 'my_field_siret', array(
'type' => 'text',
'class' => array('siret-class form-row-wide'),
'label' => __('N° de Siret'),
'required' => true,
'placeholder' => __('(siret)'),
),
$checkout->get_value( 'my_field_siret' ));
}
/**
* Process the checkout
*/
add_action('woocommerce_checkout_process', 'siret_checkout_field_process');
function siret_checkout_field_process() {
// Check if set, if its not set add an error.
if ( ! $_POST['my_field_siret'] )
wc_add_notice( __( 'Merci de compléter ces champs' ), 'error' );
}
/**
* Update the order meta with field value
*/
add_action( 'woocommerce_checkout_update_order_meta', 'siret_checkout_field_update_order_meta' );
function siret_checkout_field_update_order_meta( $order_id ) {
if ( ! empty( $_POST['my_field_siret'] ) ) {
update_post_meta( $order_id, 'N° de Siret', sanitize_text_field( $_POST['my_field_siret'] ) );
}
}
/**
* Display field value on the order edit page
*/
add_action( 'woocommerce_admin_order_data_after_billing_address', 'siret_checkout_field_display_admin_order_meta', 10, 1 );
function siret_checkout_field_display_admin_order_meta($order){
echo ''.__('N° de Siret').': ' . get_post_meta( $order->id, 'N° de Siret', true ) .'
';
}
/**
* Display field value on the pdf invoice
*/
add_action( 'wpo_wcpdf_after_billing_address', 'wpo_wcpdf_siret_checkout_field', 10, 2 );
function wpo_wcpdf_siret_checkout_field ($template_type, $order) {
if ($template_type == 'invoice') {
$document = wcpdf_get_document( $template_type, $order );
?>
<tr class="siret">
<td>Siret : <?php echo get_post_meta( $order->id, 'N° de Siret', true ); ?> </td>
</tr>
<?php
}
}
/**-- EOF SIRET --**/