Enregistrer des images pour le web
par Laura Goubard · Publié · Mis à jour

Les images prévues pour s’afficher sur les écrans ont une configuration différente de celle prévues pour une impression, par exemple chez un imprimeur, afin de les rendre plus légères mais tout en gardant une certaine qualité.
Les informations les plus importantes pour les images sur le web sont la résolution, le mode colorimétrique et le poids de l’image, pour bien les préparer, les logiciels spécialisés comme Photoshop ou Illustrator ont une option qui permet de les exporter et de les configurer pour les optimiser pour le web.
Sur Photoshop :
(la manipulation est la même sur Illustrator)
Étape 1
Ouvrez votre image avec Photoshop
Étape 2
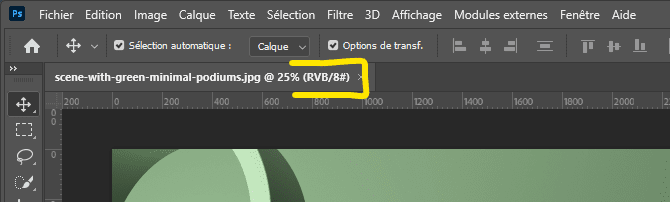
Vous pouvez voir le mode colorimétrique en haut à côté du nom de l’image

Pour le web, il est important que l’image soit en RVB (Rouge Vert Bleu), si l’image est en CMJN (Cyan, Magenta, Jaune, Noir), l’action « Enregistrer pour le web » converti automatiquement le fichier en RVB. La résolution est importante également et doit être de 72 dpi pour le web, encore une fois, l’action d’enregistrement pour le web le fera automatiquement.
Étape 3
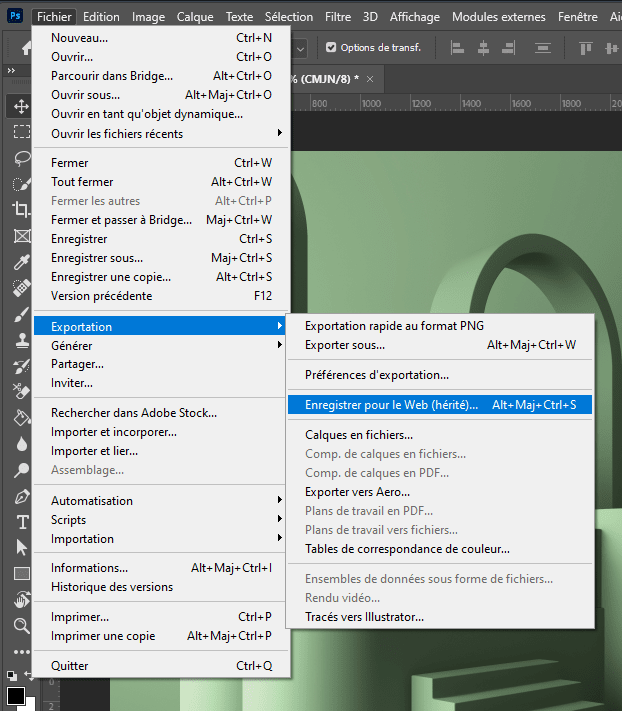
Une fois votre image prête, vous pouvez utiliser le raccourci clavier CTRL+SHIFT+ALT+S ou vous rendre dans Ficher > Exportation > Exporter pour le web

Étape 4
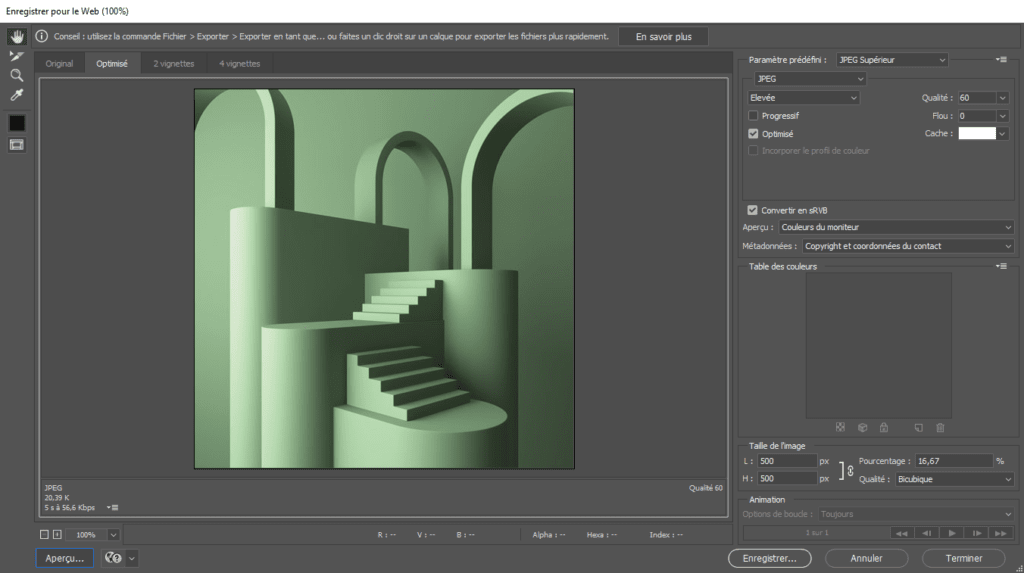
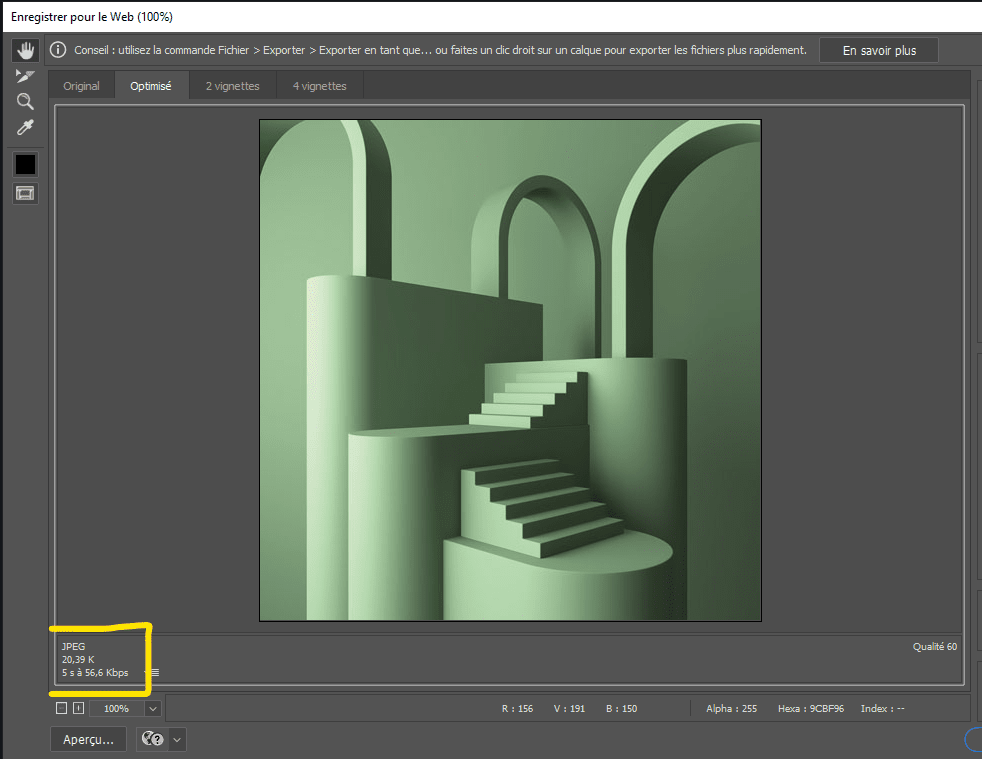
Une fois fait, la fenêtre de configuration pour le web s’ouvre :

Vous avez un aperçu de votre image, au-dessus se trouve des onglets de visualisation, on peut voir que nous sommes sur Optimisé, nous voyons donc l’image telle qu’elle va être après exportation, l’onglet Original sera l’image sans les modifications, sur l’onglet 2 vignettes vous verrez l’image originale à gauche et l’image après exportation à droite, pratique pour comparer, sur l’onglet 4 vignettes l’image sera visible avec 4 niveaux de qualité différentes prédéfinies.
En bas à gauche de l’image, vous verrez le type de l’image, ici JPEG et en dessous son poids, pour certains types d’image le JPEG est plus léger que le PNG, mais votre image aura forcément un fond blanc. Si votre image contient du texte, alors le PNG est préférable pour une meilleure qualité des textes.

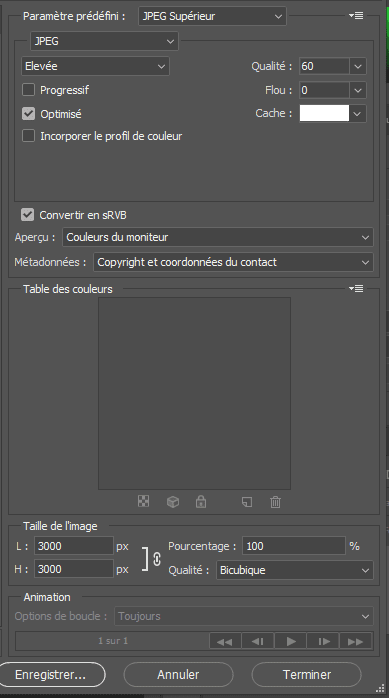
À droite, nous avons les paramètres d’exportation, pour faire simple, vous pouvez choisir dans la liste déroulante Paramètre prédéfini : JPEG Supérieur, si votre image doit avoir un fond transparent, choisissez PNG-24 et n’oubliez pas de cocher la case Transparence.
Si votre image de base est en CMJN, vérifiez bien que la case Convertir en sRVB est coché.
Plus bas, vous pouvez l’exporter avec les Métadonnées, la liste de choix est assez claire.
Ensuite juste au-dessous de la Table des couleurs, vous pouvez modifier la taille de l’image, pas besoin de toucher au reste des réglages qui sont pour des situations particulières.
Une fois fait, vous pouvez cliquer sur Enregistrer… et choisir le nom de l’image, pour le web il ne faut ni accent, ni espace, ni caractères spéciaux au risque qu’elle ne soit pas reconnu et ne s’affiche pas, les majuscules et les tirets « – » et « _ » sont possibles dans le nom, vous pouvez la nommer par exemple : scene-green-podiums.jpg, choisissez un emplacement où l’enregistrer, et voilà, votre image est adaptée pour le web.

DANS LE CAS OÙ VOUS N'AVEZ PAS PHOTOSHOP
Plusieurs solutions existent si vous n’avez pas de logiciels professionnels, vous pouvez télécharger Gimp, un logiciel similaire à Photoshop, mais qui est gratuit, beaucoup de tuto existent pour optimiser ses images.
Une autre solution gratuite est Photopea sur le site www.photoshop-en-ligne.com, pour exporter les images pour le web, il suffit de cliquer sur Fichier > Exporter en tant que > et choisir entre JPG, PNG, etc. selon votre projet final.