If Else sur Outlook
par JF · Publié · Mis à jour

IF pour outlook
Vous pouvez cibler le logiciel de Microsoft, en ajoutant le code if mso :
<!--[if mso]>
Votre code outlook
<![endif]-->Vous pouvez également cibler certaines version d’Outlook
<!--[if plage-de-version mso Version]>
Votre code outlook
<![endif]-->Plage-de-version peut prendre 4 syntaxes différentes:
gte : Supérieure ou égale à Version (greater than or equal).
lt : Inférieure à Version (lesser than).
gt : Supérieure à Version (greater than).
lte : Inférieure ou égale à Version (less than or equal).
Listes des versions de Outlook :
Outlook 2000 – Version 9
Outlook 2002 – Version 10
Outlook 2003 – Version 11
Outlook 2007 – Version 12
Outlook 2010 – Version 14
Outlook 2013 – Version 15
Outlook 2016 – Version 16
<!--[if gte mso 9]>
Votre code outlook
<![endif]-->ELSE pour outlook
Le code ci-dessus vous permet de déclarer qu’une partie de votre code est uniquement pour Outlook/Microsoft.
Vous pourriez avoir besoin de faire un ELSE à votre IF.
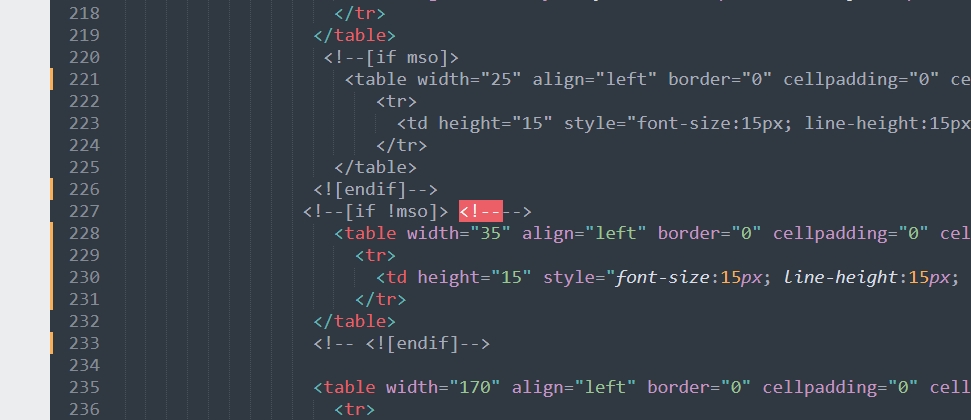
Pour ce faire, il suffit d’ouvrir le commentaire après le code if !mso (noté le ! avant le mso).
<!--[if mso]>
contenu Outlook
<![endif]-->
<!--[if !mso]> <!---->
contenu Non-outlook
<!-- <![endif]-->A la place de votre ELSE, vous pourriez tout simplement ajouter la class mso-hide:all
Cette class permet de cacher du contenu sous Outlook / Microsoft et de l’afficher sur les autres plateformes/logiciels
<!--[if mso]>
contenu Outlook
<div class="mso-hide:all">
<![endif]-->
contenu non-outlook
<!--[if mso]></div><![endif]-->