Slider uniquement en CSS
par JF · Publié · Mis à jour

Le slider est un élément html très souvent utilisé afin de mettre en valeur des actualités ou des annonces.
Si vous utilisez un CMS il existe un bon nombre de plugin vous permettant de mettre en place un slider, mais la plupart des plugins se servent de la technologie javascript afin d’animer le slider.
Pourquoi un slider en css ?
Lorsque l’on pense à l’optimisation de son site en terme de vitesse d’affichage, il est très souvent recommandé d’éviter au maximum les scripts javascript qui prennent du temps à se charger et à s’exécuter, selon le système d’exploitation, le navigateur, l’ordinateur ou le téléphone utilisés.
C’est pourquoi, un simple slider faisant appelle à du code CSS peut être utile, deplus il est très facile à mettre en œuvre.
Slider
Tout d’abord, on créée une DIV qui contiendra notre slider.
<div class="slider">
</div>Côté CSS, on fixe la taille de la DIV, on la centre, on lui applique une couleur de fond et on cache tout ce qui pourrait s’afficher à l’extérieur.
.slider
{ width: 1000px; /*longueur*/
margin: 0 auto; /*centrage*/
background: #ccc; /*fond de couleur*/
overflow: hidden; /*cache*/
}Ensuite, il suffit de créer une seconde DIV avec le contenu que nous allons animer en CSS.
<div class="slider">
<div class="slider-content">
<img src="https://e-loou.com/blog/wp-content/uploads/2021/12/logo_e-loou.svg" class="logo">
</div>
</div>Un peu de CSS pour cette DIV
.slider-content
{ position:relative; /*affichage en fonction de son conteneur*/
left:1000px; /*position d'affichage de départ*/
animation: 4s slidezoom infinite; /*animation*/
}
.logo {width: 100px;} /*taille pour le SVG*/La règle animation se décompose comme suit : durée, nom de l’animation, boucle.
vous pourriez l’écrire ainsi
animation-duration: 4s;
animation-name: slidezoom;
animation-iteration-count: infinite;Dans cet exemple, nous utiliserons 2 types d’animations possibles en CSS : slide et zoom (scale)
il en existe pleins d’autres qui vous permettront d’enrichir l’aspect visuel de vos slider.
Animation Slide
Pour appliquer un effet de slider à la DIV, il suffit de lui appliquer une position de départ et une position de fin, grâce à la règle @keyframes
@keyframes slidezoom {
0% {left: 1000px;} /*position début*/
100% {left: -100px;} /*position fin*/
}Le SVG faisant 100px de largeur, il faut enlever cette taille à la position de fin afin de voir l’image disparaitre. N’hésitez pas à changer les valeurs de positions.
Animation Zoom, règle scale()
Pour faire un zoom, sur l’image, dans cet example un zoom in, vous pouvez utiliser la règle scale(longueur,hauteur)
@keyframes slidezoom {
0% {left: 1000px; transform: scale(1, 1);}
50% {transform: scale(0.5, 0)}
100% {left: -100px; transform: scale(1, 1.5)}
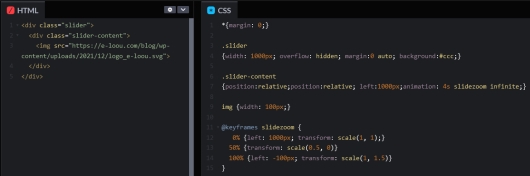
}Code complet
<div class="slider">
<div class="slider-content">
<img src="https://e-loou.com/blog/wp-content/uploads/2021/12/logo_e-loou.svg">
</div>
</div>*{margin: 0;}
.slider
{width: 1000px; overflow: hidden; margin:0 auto; background:#ccc;}
.slider-content
{position:relative; left:1000px; animation: 4s slidezoom infinite;}
.logo {width: 100px;}
@keyframes slidezoom {
0% {left: 1000px; transform: scale(1, 1);}
50% {transform: scale(0.5, 0)}
100% {left: -100px; transform: scale(1, 1.5)}
}